HTTP Security Headers

Hi All,
Recently my Colleque Tobias Asböck made me aware of the HTTP Security Headers.
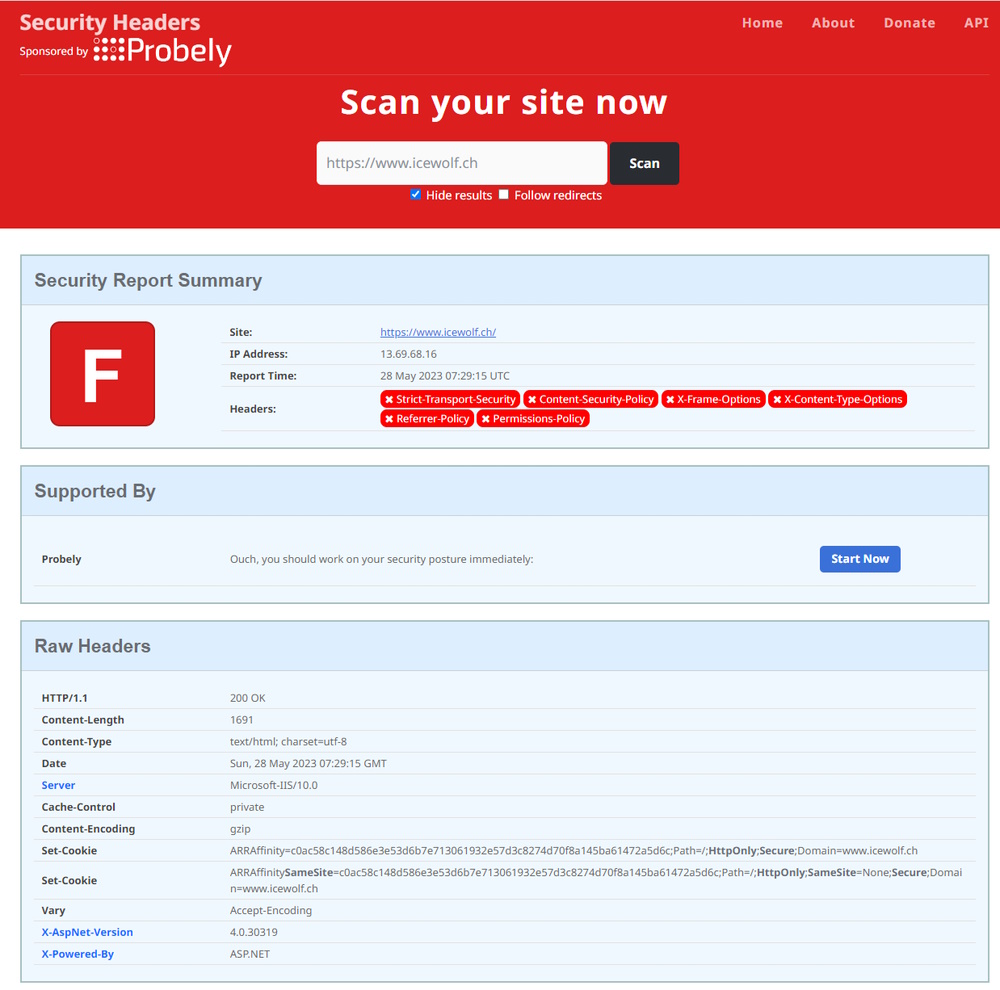
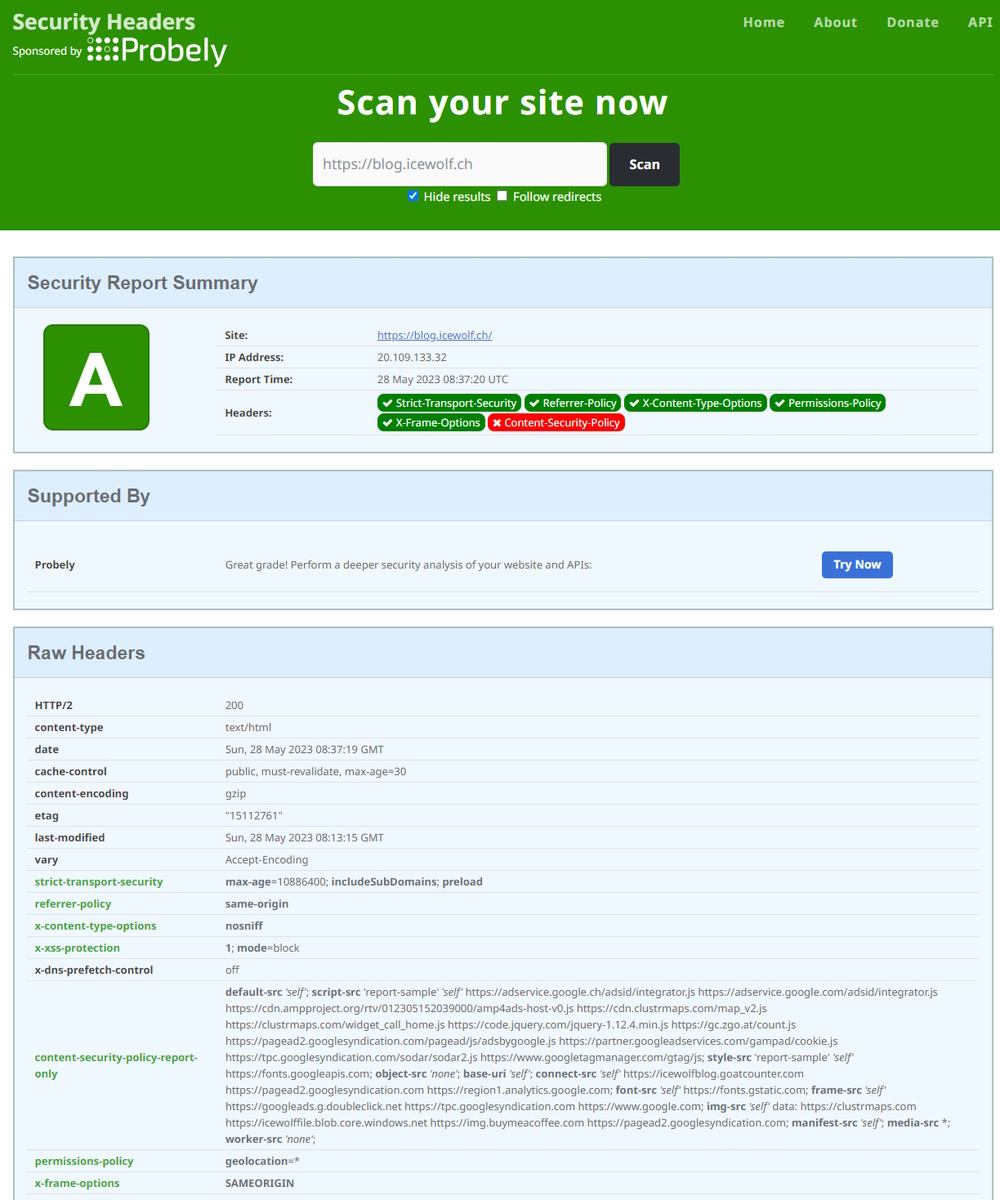
You can test the Security Headers with the Online Scan from Scott Helme.
Ouch - that did not look good for my Website hosted on Azure App Service.
So how do i add these Headers?
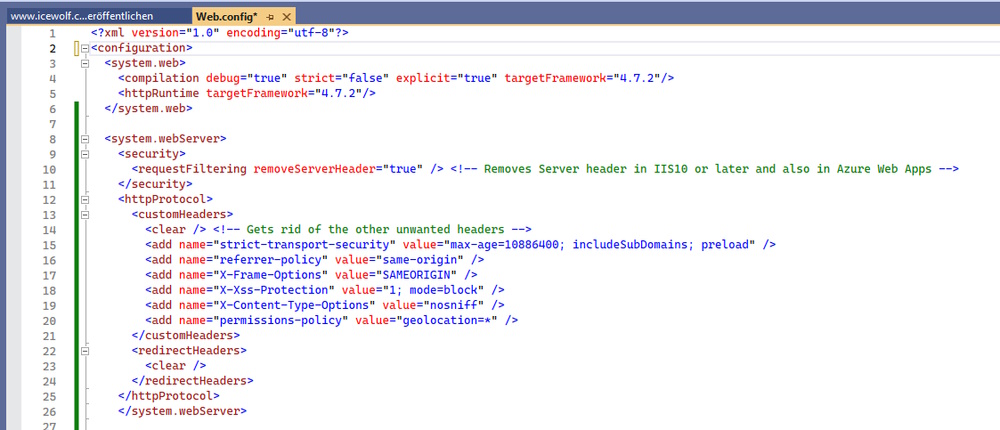
It’s in the web.config File of the Project right afer the system.web configuration
<system.webServer>
<security>
<requestFiltering removeServerHeader="true" /> <!-- Removes Server header in IIS10 or later and also in Azure Web Apps -->
</security>
<httpProtocol>
<customHeaders>
<clear /> <!-- Gets rid of the other unwanted headers -->
<add name="strict-transport-security" value="max-age=10886400; includeSubDomains; preload" />
<add name="referrer-policy" value="same-origin" />
<add name="X-Frame-Options" value="SAMEORIGIN" />
<add name="X-Xss-Protection" value="1; mode=block" />
<add name="X-Content-Type-Options" value="nosniff" />
<add name="permissions-policy" value="geolocation=*" />
</customHeaders>
<redirectHeaders>
<clear />
</redirectHeaders>
</httpProtocol>
</system.webServer>
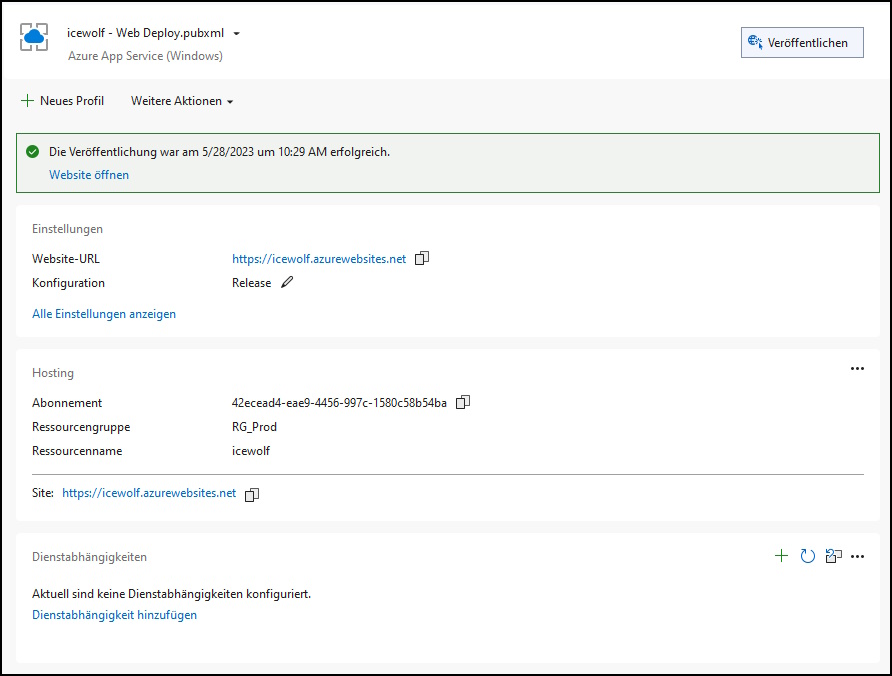
Deploy the Website zu Azure App Service
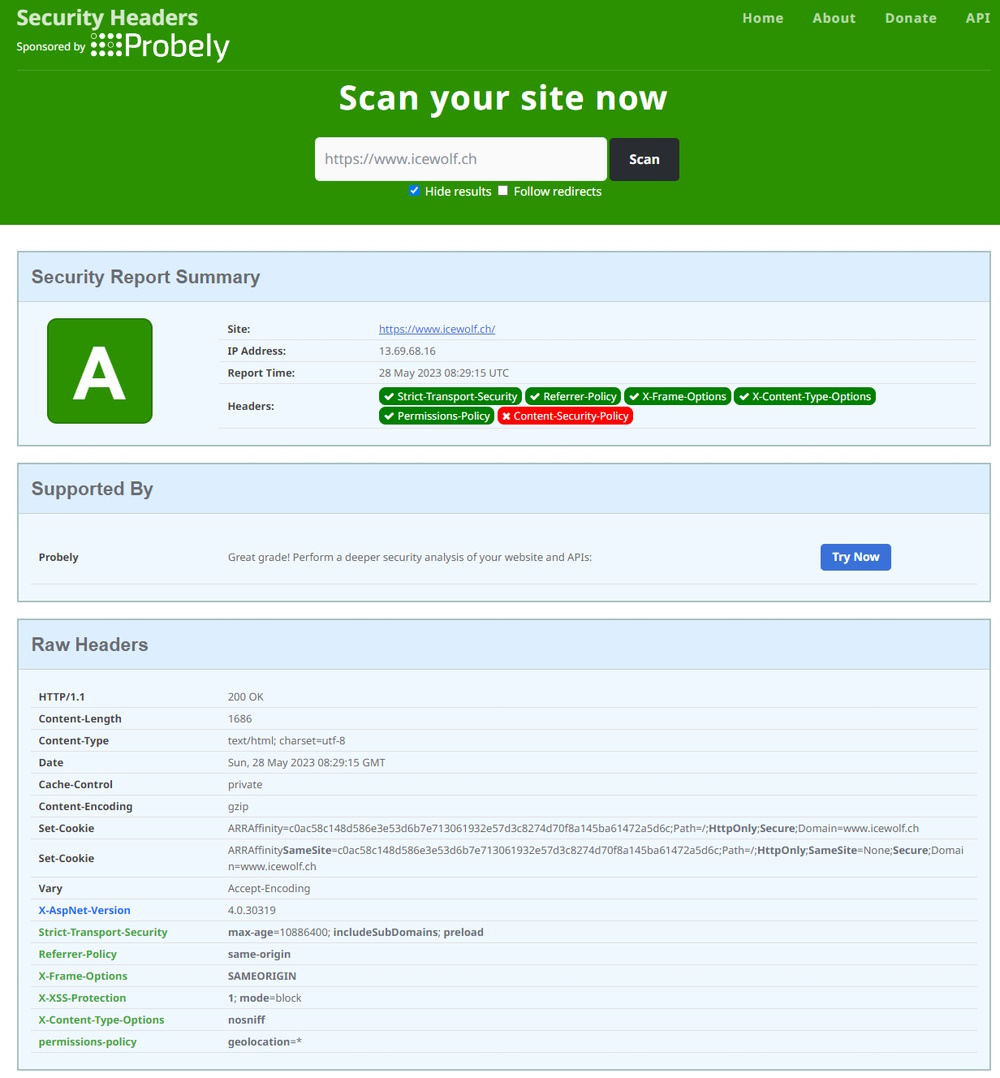
And test again.
Now it looks much better 😍
But i have another Static Web App running on Azure. How do i do it there?
It is documented here Configure Azure Static Web Apps.
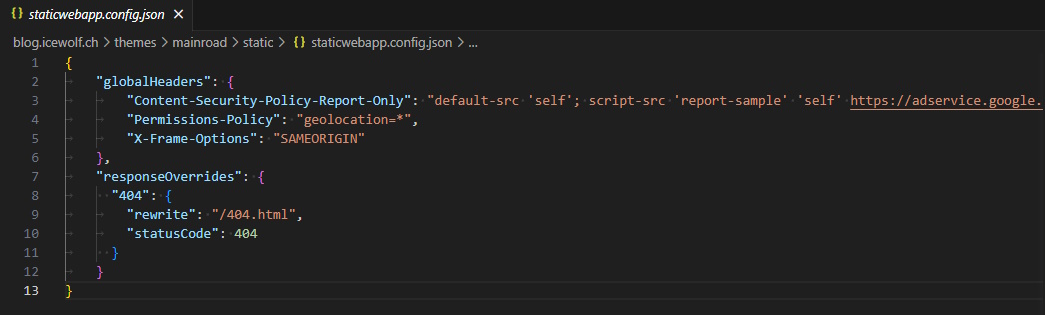
Configuration is set in the staticwebapp.config.json in the Root Directory of the Azure Static Website.
#staticwebapp.config.json
{
"globalHeaders": {
"Permissions-Policy": "geolocation=*",
"X-Frame-Options": "SAMEORIGIN"
},
"responseOverrides": {
"404": {
"rewrite": "/404.html",
"statusCode": 404
}
}
}
Looks also better now 😍
Additional Resources:
Regards
Andres Bohren